本文共 2282 字,大约阅读时间需要 7 分钟。
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与以及各种结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
公司项目是分布式和前后端分离的,所有功能的持久化操作都是以服务组件的方式和代码分开的,后端接口使用的是jfinal框架,前段用的就是bootstrap+vue.js啦,开发工具使用的是Myeclipse+Atom。
今天fork下来项目,,,,不知道咋运行,所以写下这个。
安装环境和启动项目
下载地址为:
安装过程很简单,下一步就好了。
npm包管理器,是集成在node中的
node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
输入命令
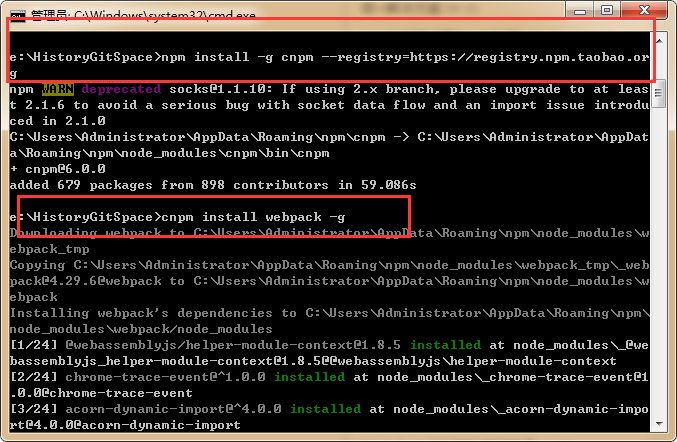
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install webpack -g
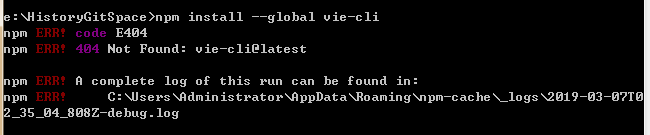
cnpm install --global vue-cli
注意,这里使用cnpm来替代npm,不然速度超级慢,会导致卡在那或者报错


![@0%8[9G)D8V]22YR7DBF[L0.png](http://www.zjhuiwan.cn/blogImg/ueditorImage/20190307/155192743904919084477.png)
检查是否安装成功,安装版本号
![Y$T)0XU@5M7)Z{TAU9O_M]M.png](http://www.zjhuiwan.cn/blogImg/ueditorImage/20190307/155192746126341047690.png)
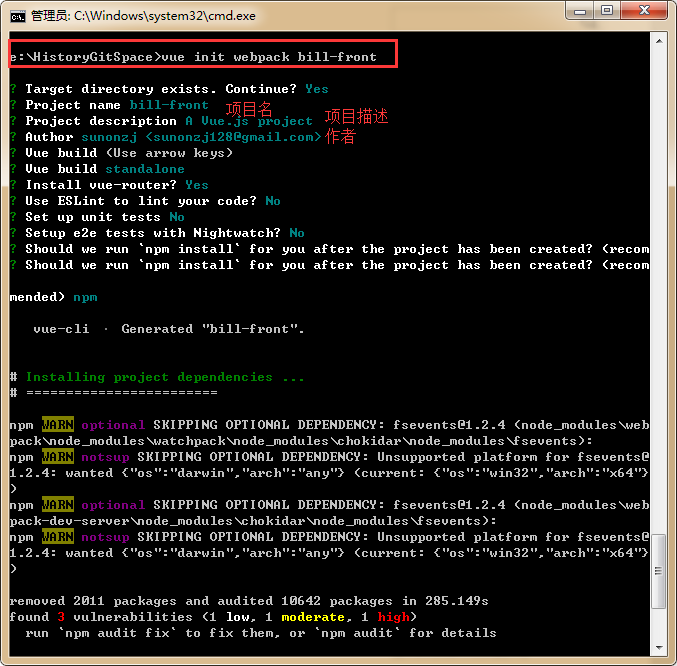
进入你的项目目录运行 vue init webpack 项目名 命令,创建一个基于 webpack 模板的新项目

说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
进入项目:cd vue-demo,安装依赖cnpm install命令

![UDB]`8HYWDMR{D~M~]667BF.png](http://www.zjhuiwan.cn/blogImg/ueditorImage/20190307/155192793641636059817.png)
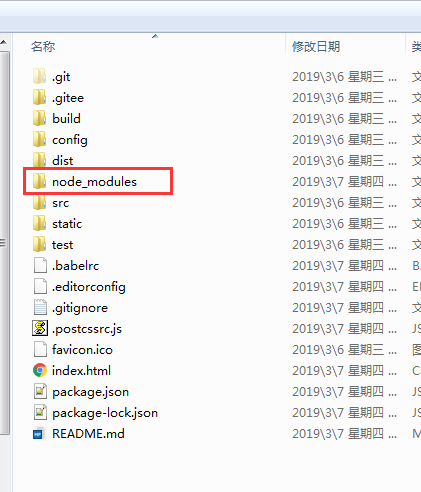
安装成功后,项目文件夹中会多出一个目录: node_modules

在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

项目启动成功:

运行成功后:浏览器查看


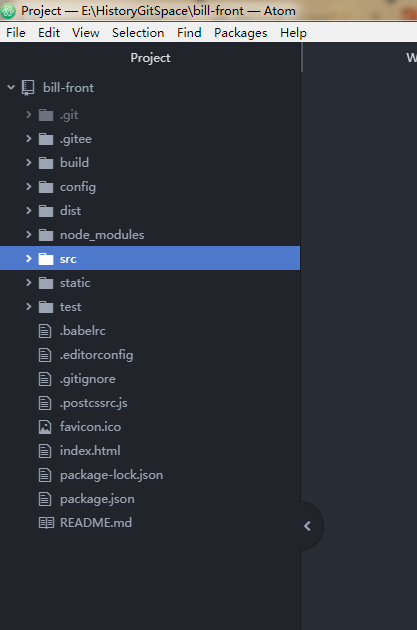
vue项目目录讲解

1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
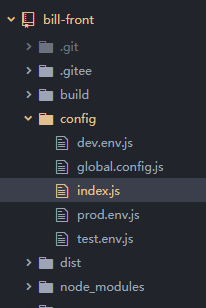
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
补充
1、解决vue不能自动打开浏览器的问题:当我们输入npm run dev,运行项目,命令行提示我们运行成功,但是浏览器也没有自动打开,只能自己手动输入。
解决:
1)打开config ==> index.js

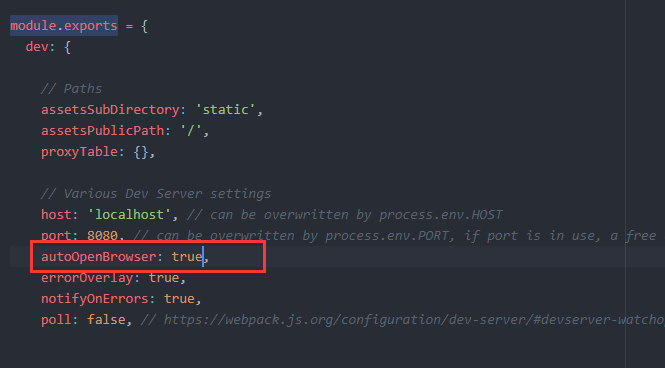
2)module.exports配置中找到autoOpenBrowser,默认设置的是false,改为true

3)Ctrl+C,然后我们重启一下,就能自动打开浏览器了

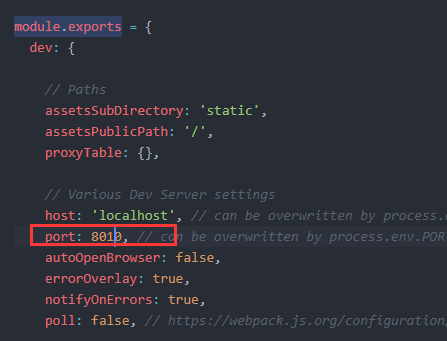
2、为了避免端口冲突,也可以修改port,打开目录同上

修改成功:

转载地址:http://jhwxi.baihongyu.com/